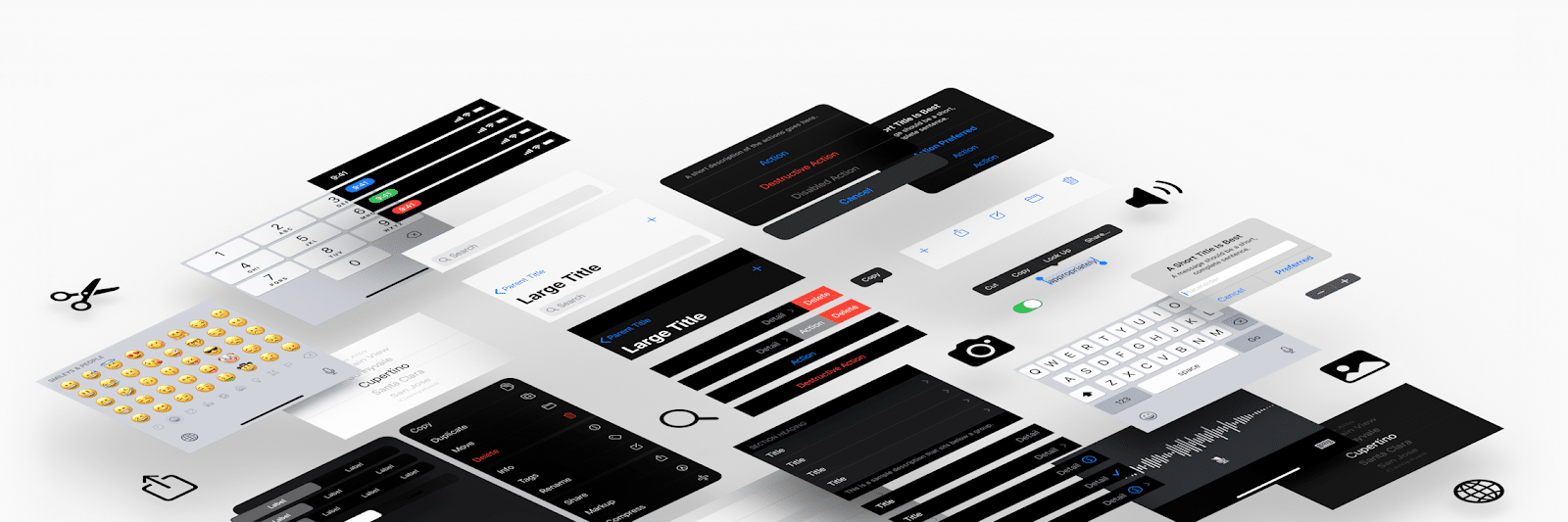
หากสังเกต Digital Product อย่างเช่น แอพพลิเคชั่นธนาคาร โซเชียลมีเดีย หรือเว็บไซต์ต่าง ๆ ที่มีการอัพเดตเพิ่มความสามารถใหม่ ๆ เข้ามาอย่างต่อเนื่อง เราจะพบว่าการเข้าไปใช้งานของใหม่ ๆ เหล่านี้ไม่ได้ทำให้เรารู้สึกแปลกแยกไปจากส่วนอื่น ๆ ที่เคยใช้มาก่อน และคุ้นเคยกับอะไรใหม่ ๆ ได้ง่าย ๆ นั่นเพราะ Product เหล่านั้นมีสิ่งที่เรียกว่า “Design System” ที่รองรับต่อการเปลี่ยนแปลง ขยับขยาย เพิ่มฟีเจอร์ใหม่ ๆ อยู่เบื้องหลังนั่นเอง
แล้ว Design System คืออะไร
Design System คือชุดของระเบียบแบบแผนในการออกแบบอะไรบางอย่าง เป็นสิ่งที่กำหนดว่าองค์ประกอบในงานออกแบบแต่ละอย่างจะมีหน้าตาเป็นแบบไหน ทำงานยังไง สิ่งไหนมีชื่อเรียกว่าอะไร ฯลฯ
ถ้ามองในมุมของการออกแบบ Digital Product ขึ้นมาสักอย่างหนึ่ง Design System ก็คือคำตอบของคำถามว่าหน้าตาของปุ่มเป็นอย่างไร? ใช้รหัสสีอะไร? ฟอนต์อะไร? น้ำหนักเท่าไร? ขนาดใหญ่แค่ไหน? ปุ่มนั้นทำงานยังไง? ไอค่อนนี้จะมีความหมายยังไง? ไปจนถึงน้ำเสียงของข้อความต่าง ๆ ที่อยู่ในแอพ หรือเว็บไซต์นั้น ๆ ว่าควรอ่านแล้วรู้สึกอย่างไร? ภาพที่จะนำมาใช้จะต้องเป็นแบบไหน?
ทั้งหมดนี้เพื่อช่วยให้การออกแบบ Digital Product แต่ละอย่างมีความสอดคล้อง เชื่อมโยงเป็นอันหนึ่งอันเดียวกันทั้งในแง่ภาพลักษณ์ของแบรนด์ รวมถึงประสบการณ์ของผู้ใช้งานในทุก ๆ แพลตฟอร์ม
ความสำคัญของการมี Design System ในองค์กร
ปฏิเสธไม่ได้เลยว่าความสามารถในการปรับตัว คือสิ่งที่ทำให้องค์กรและแบรนด์ต่าง ๆ มีศักยภาพในการแข่งขัน และยิ่งถ้าองค์กรหรือแบรนด์นั้น ๆ จะมี Digital Product เป็นของตัวเอง Design System คือเครื่องมือสำคัญที่จะเพิ่มศักยภาพในการแข่งขันได้อย่างดี นั่นเพราะ…
Design System ช่วยให้การสื่อสารราบรื่น
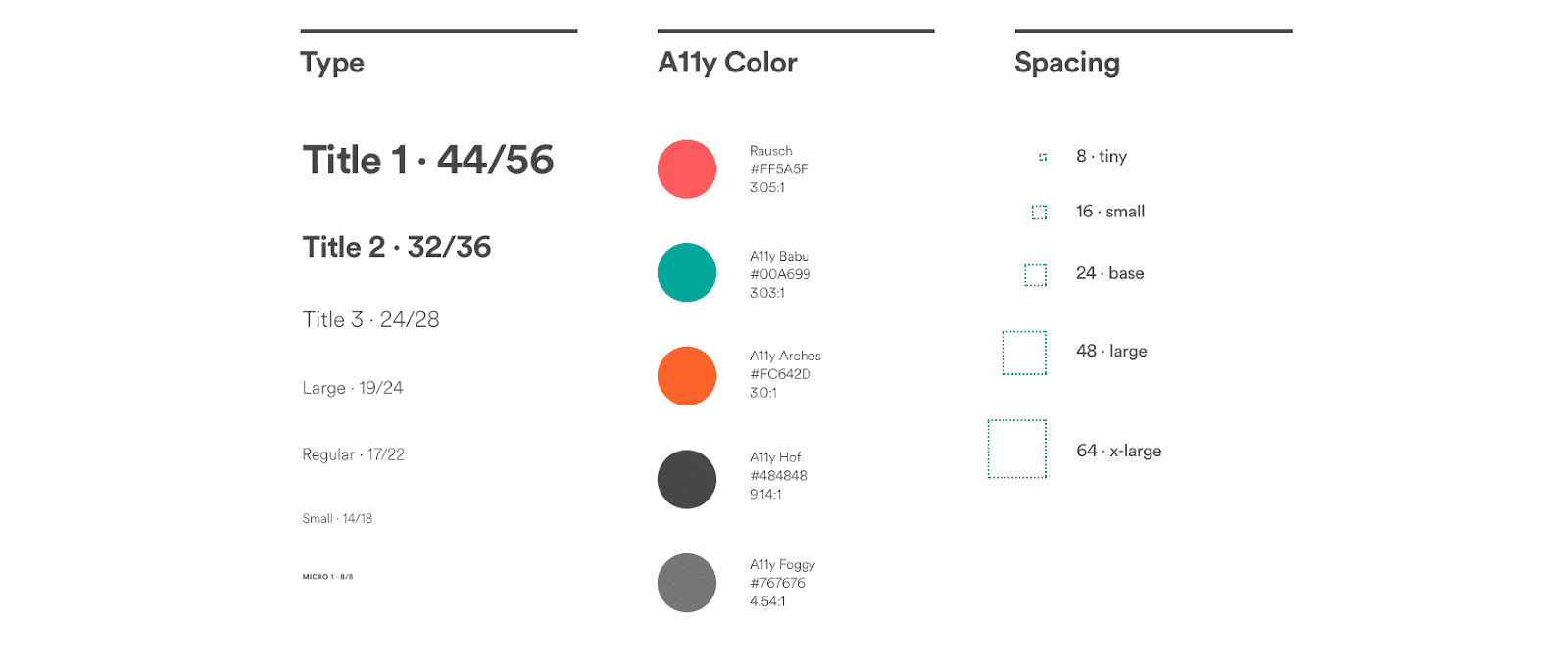
ในการทำงานเพื่อพัฒนา Digital Product ขึ้นมาสักอย่างหนึ่ง ต้องอาศัยทีมที่มีความเชี่ยวชาญหลากหลายทั้งนักออกแบบ นักฒนา นักการตลาด ฯลฯ ซึ่งต่างก็มีพื้นเพความรู้มาไม่เหมือนกัน การมีเครื่องมือที่ช่วยให้ทุกคนเข้าใจว่าสีเขียวเข้มหมายถึงโค้ดสี #2F612E, ฟอนต์ไซส์ L หมายถึงขนาด 28pt หรือกล่องข้อมูลที่โผล่มาจากด้านล่างของจอแล้วทับเนื้อหาอยู่เรียกว่า Bottom Sheet — ย่อมจะทำให้การพูดคุยกันมีความชัดเจน ไม่คลาดเคลื่อน และร่วมงานกันได้อย่างราบรื่นมากขึ้นด้วย
แบรนด์จะได้รับความเชื่อมั่นจากลูกค้าและผู้ใช้งานมากขึ้น
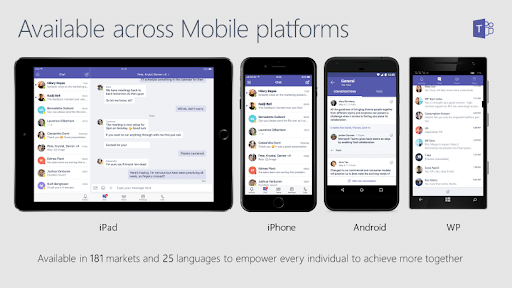
ลองจินตนาการดูว่าถ้าลูกค้าเข้ามาในเว็บไซต์ของคุณ ซึ่งมีสไตล์การออกแบบอย่างหนึ่ง แล้วต่อมาคุณเปิดตัวแอพพลิเคชั่นแต่โทนสีของแอพเข้มกว่าในเว็บไซต์ไปเล็กน้อย ฟอนต์หน้าตาไม่เหมือนกัน หรือปุ่มในหน้าจอแอพมีมุมมนกว่าบนเว็บไซต์ — รายละเอียดเล็ก ๆ น้อย ๆ เหล่านี้ อาจทำให้ผู้ใช้งานเกิดคำถามขึ้นในใจว่า ทำไมในแอพไม่เหมือนกับบนเว็บเลย? แอพนี้เป็นของแบรนด์จริง ๆ หรือเปล่า? การมีภาพลักษณ์ของแบรนด์ที่สอดคล้องกันในแต่ละแพลตฟอร์มจึงเป็นสิ่งสำคัญที่นำไปสู่ความเชื่อมั่นของผู้ใช้งานและลูกค้า ซึ่งจะเกิดขึ้นได้เมื่อมีการทำ Design System อย่างเป็นระบบ
เพิ่มฟีเจอร์ใหม่แบบไร้ปัญหา
เพราะโลกที่ขับเคลื่อนด้วยเทคโนโลยี ผู้ใช้งาน Digital Product ก็ต้องการสิ่งที่ตอบโจทย์ และแก้ปัญหาใหม่ ๆ ของพวกเขาอยู่เสมอ การปรับปรุง เปลี่ยนแปลง เพื่อเพิ่มฟีเจอร์ใหม่ ๆ ในแอพพลิเคชั่นหรือเว็บไซต์ของแบรนด์ จึงเป็นสิ่งจำเป็น หากวันหนึ่งคุณต้องการเพิ่มฟีเจอร์ใหม่ หรือปรับขั้นตอนการใช้งานของแอพให้ง่ายขึ้น แล้วทีมงานที่รับผิดชอบเป็นคนละชุดกับที่พัฒนาแอพขึ้นมา การมี Design System ที่ดีจะเป็นสิ่งที่ช่วยให้แอพของคุณจะมีหน้าตา และการใช้งานไม่ผิดเพี้ยนไปจากของเดิม แถมยังช่วยประหยัดเวลาและเงินสำหรับงานเหล่านี้ในระยะยาวอีกต่างหาก


 By Noppadon Wisuttikun
By Noppadon Wisuttikun 





0 Comment