การออกแบบ Digital Experience สมัยใหม่ มีเครื่องมากมายที่ต่างมีจุดเด่นและจุดด้อยแตกต่างกันไป แต่ทั้งหมดก็พัฒนาและอัพเดทความสามารถใหม่ ๆ มาอย่างต่อเนื่อง จากที่นักออกแบบเมื่อหลายปีที่แล้วมีตัวเลือกเพียง Photoshop หรือ Illustrator ปัจจุบันเรามีเครื่องมีที่เป็นที่รู้จักในวงกว้างอย่าง Sketch, Framer, Adobe Xd, เรื่อยมาจนถึงเครื่องมือที่จัดว่าได้รับความนิยมในการออกแบบ Interface มากที่สุดอย่าง Figma
อะไรทำให้มีเครื่องมือออกแบบมากมายขนาดนี้
การทำงานออกแบบสมัยใหม่ ที่เน้นความรวดเร็วเพื่อให้ได้ตัวต้นแบบ(Prototype) มาทำการทดสอบให้ทันต่อความต้องการการใช้งาน รวมถึงงานออกแบบ Digital Product ร่วมสมัย ที่มักจะต้องอาศัยการร่วมมือกันของคนจำนวนมาก ทั้งการออกแบบและจัดการ Design System หรือการศึกษาผู้ใช้เฉพาะกลุ่ม ทำให้เกิดความต้องการที่นักออกแบบมีต่อเครื่องมือที่ใช้ทำงานอย่างไม่รู้จบ
ความสามารถในการทำงานร่วมกันของเครื่องมือออกแบบ การแสดงความคิดเห็นโต้ตอบเกี่ยวกับงานออกแบบ การสร้าง Clickable Prototype ที่สมจริงได้ในตัว จึงเป็นส่ิงที่เรามักพบได้ในเครื่องมือสำหรับงานออกแบบสมัยใหม่ ความต้องการเหล่านี้นี่เองคือสิ่งที่ขับเคลื่อนให้เครื่องมือต่าง ๆ พัฒนาความสามารถใหม่ ๆ และทำให้ Framer เป็น 1 ใน 3 เครื่องมือออกแบบที่น่าจับน่ามองแห่งปี 2021 เป็นรองเพียงแค่ Figma และ Sketch เท่านั้น
Figma : จุดเด่นและจุดอ่อน
Figma เป็นเครื่องมือออกแบบที่เปิดตัวในปี 2016 และชูจุดเด่นด้วยความสามารถในการทำงานบนเบราเซอร์ ซึ่งถึงเป็นการลดอุปสรรคด้านการทำงานร่วมข้ามแพลตฟอร์มระหว่างทีมออกแบบและพัฒนาได้อย่างมาก และด้วยความที่ทำงานบนเบราเซอร์ ไฟล์ของเราจึงถูเซฟโดยอัตโนมัติอยู่เสมอ นั่นยังทำให้สามารถจัดการเวอร์ชั่นของงานออกแบบได้สะดวกยิ่งขึ้นด้วย และรองรับการทำงานพร้อมกันหลาย ๆ คนเหมือนกับการพิมพ์เอกสารร่วมกับคนอื่น ๆ ใน Google Doc เลย
จุดเด่นของ Figma
และ Figma ยังมีการทำงานใกล้เคียงกับเครื่องมืออื่น ๆ อย่าง Sketch หรือ Adobe Xd จึงทำให้ Learning Curve ไม่สูงมากนัก มีสิ่งที่ต้องเรียนรู้ใหม่ไม่มาก ทำให้สามารถทำความคุ้นเคยได้ง่าย และตอบโจทย์นักออกแบบได้ครบถ้วนทั้งการทำ Component แบบมี Variant, การจัดการ Design System และแม้จะเป็นเครื่องมือที่เน้นการใช้งานแบบออนไลน์ แต่ก็สามารถแก้ไขแบบออฟไลน์แล้ว Sync ทีหลังได้ โดยทั้งหมดที่ว่ามานี้ในราคาของ Pro user เพียงเดือนละ $12 ต่อคนเท่านั้น
จุดอ่อนของ Figma
แม้ Figma จะมีฟังชั่นการสร้าง Prototype ในตัว แต่ก็ไม่ได้มีลูกเล่นที่หลากหลายเท่าเครื่องมีที่ออกแบบสำหรับการทำ Prototype โดยเฉพาะ เช่นการทำ Animation หรือการใช้คำสั่งเสียง รวมถึงการจัดการกับข้อความหรือฟอนต์ภาษาไทย ที่ยังไม่ราบรื่นเท่ากับเครื่องมือการออกแบบอื่น ๆ
Framer : จุดเด่นและจุดอ่อน
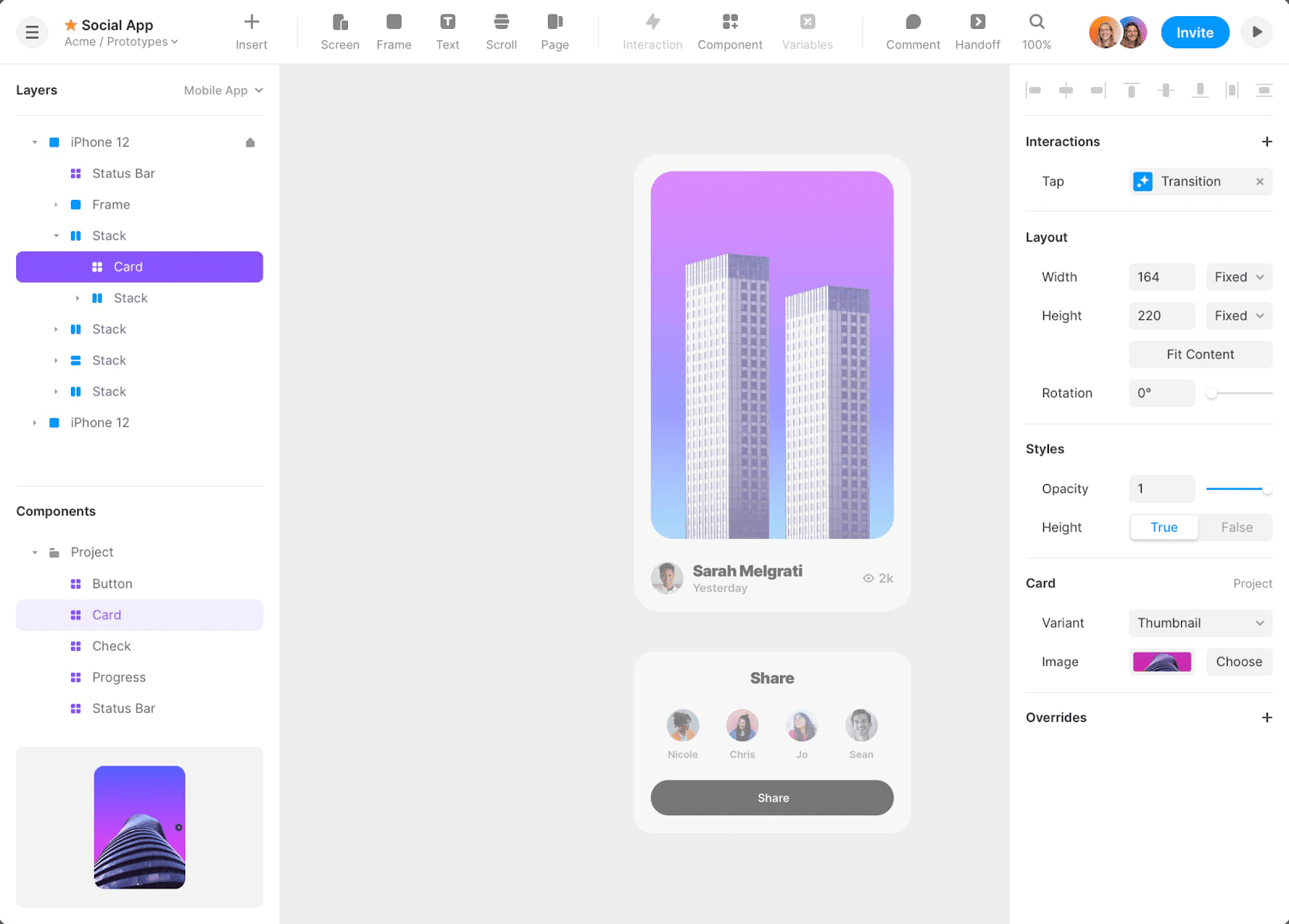
สงครามความนิยมของเครื่องมือการออกแบบนั้นยังมีการขับเคี่ยวกันอย่างต่อเนื่อง เมื่อเครื่องมือที่โดดเด่นเรื่องการทำ Prototype อย่าง Framer กลายเป็นสิ่งที่นักออกแบบทั่วโลกต่างจับตามอง โดย Framer เปิดตัวเมื่อปี 2014 พร้อมกันการทำงานบนเบราเซอร์แบบเดียวกับ Figma และชูจุดเด่นเรื่องแอนิเมชั่นของโปรโตไทป์ที่มีการเคลื่อนไหวที่สมจริง และมีลูกเล่นแพรวพราวกว่าเครื่องมือหลาย ๆ ตัว
จุดเด่นของ Framer
นอกการความสามารถในการสร้าง Animation ที่แพรวพราว เรายังสามารถใส่โค้ดเข้าไปใน Component ต่าง ๆ ที่ออกแบบไว้ เพื่อเพิ่มลูกเล่นให้กับ Prototype ได้ด้วย เช่นการซูมแผนที่ การเล่นวีดีโอ หรือการใส่นาฬิกาไว้ในหน้าจอ ฯลฯ
และ Framer ยังเหมาะกับงานที่ต้องการ Prototype อย่างรวดเร็ว เพราะมี Component ต่าง ๆ ให้เลือกได้ในตัวโปรแกรม ไม่จำเป็นต้องสร้างใหม่ หรือโหลด Template มาแบบเครื่องมือตัวอื่น ซึ่งราคาการใช้งานสำหรับ Pro user จะอยู่ที่เดือนละ $20 ต่อคน
จุดอ่อนของ Framer
แม้จะมีความสามารถพื้นฐานต่าง ๆ ไม่ต่างไปจาก Figma แต่ความสามารถของ Framer ที่เพิ่มขึ้นมาจนเป็นจุดเด่นแตกต่างจากเครื่องมืออื่น ๆ ก็เป็นสิ่งที่ทำให้ Learning Curve ในการที่ผู้ใช้งานจะเรียนรู้ฟังชั่นต่าง ๆ สูงขึ้นและใช้เวลามากขึ้นตามไปด้วย นั่นหมายถึงราคาค่าใช้บริการที่มากขึ้นไปด้วยเช่นกัน รวมถึงตัวเลือกฟอนต์ที่สามารถใช้ได้บนเบราเซอร์ยังมีอยู่จำกัดเช่น Google Fonts เท่านั้น ในปัจจุบันนักออกแบบหลายคนจึงออกแบบในโปรแกรมอื่นแล้วจึง Import มาใน Framer อีกที และความเสถียรเมื่อทำงานกับไฟล์ใหญ่ ๆ ยังมีไม่เท่า Figma
หากโปรเจ็คของคุณจำเป็นต้องเริ่มออกแบบส่วนต่าง ๆ ใหม่แต่แรก หรือมีทีมงานหลาย ๆ คน Figma ย่อมเป็นตัวเลือกที่คุ้มค่ากว่าอย่างไม่ต้องสงสัย แต่หากโปรเจ็คของคุณเน้นการสร้าง Prototype ที่จริงจัง Framer ก็เป็นเครื่องมือที่คุณควรลงทุนเพื่อให้ได้งานที่คุณภาพสูงขึ้น
และในการใช้งานจริง คงเป็นเรื่องไม่ง่ายที่จะบอกว่าเครื่องมือแต่ละอย่างนั้นดีหรือด้อยกว่าเครื่องมืออีกอย่างหนึ่ง เพราะนักออกแบบที่เชี่ยวชาญย่อมจะเลือกใช้เครื่องมือต่าง ๆ ให้เหมาะกับงานของตัวเอง เพื่อเพิ่มประสิทธิภาพในการทำงาน และให้ได้งานที่มีคุณภาพสูงสุด


 By Noppadon Wisuttikun
By Noppadon Wisuttikun 




0 Comment