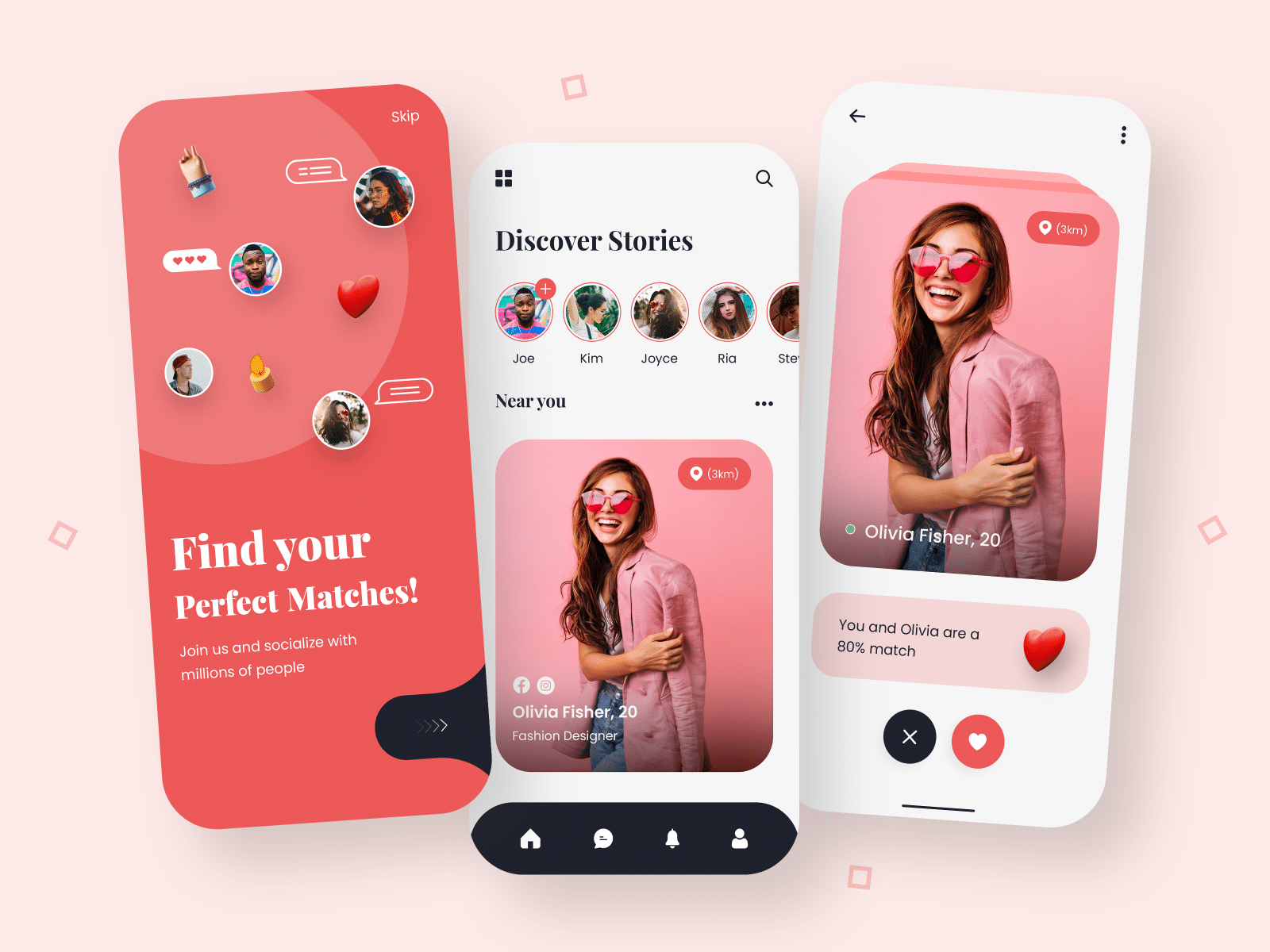
“สี” ถือว่าเป็นองค์ประกอบพื้นฐานที่มีความสำคัญทั้งในการสร้างสรรค์ผลงานศิลปะและการออกแบบสื่อ สินค้า รวมถึงผลิตภัณฑ์ดิจิทัลอย่างแอพพลิเคชั่นและเว็บไซต์ ที่การเลือกใช้สีอย่างเหมาะสมจะช่วยให้การใช้งานเป็นไปอย่างราบรื่นและสร้างประสบการณ์ที่ดี ๆ ให้กับผู้ใช้อย่างมาก ซึ่งอาจจะแบ่งเป็น 2 ด้านคือด้านจิตวิทยาและความรู้สึก กับอีกด้านคือด้านการใช้งาน
ผลกระทบในแง่จิตวิทยา และความรู้สึกแม้ว่าคนแต่ละคนจะชอบสีไม่เหมือนกัน และสีแต่ละสีก็อาจส่งผลให้คนที่มองเกิดความรู้สึกที่แตกต่างกันไป เนื่องจากประสบการณ์ในอดีต หรือวัฒนธรรมที่แตกต่างกันไป แต่โดยทั่วไปแต่ละสีก็จะมีความหมายที่ค่อนข้างเป็นสากลอยู่
สีม่วง
สีม่วงมักให้ความรู้สึกถึงความลึกลับ หรูหรา ความสร้างสรรค์ และอาจหมายถึงความริษยาได้เช่นกัน
สีน้ำเงิน
เป็นสีที่แสดงถึงความสงบนิ่ง น่าเชื่อถือ สติปัญญา และก็อาจะใช้เพื่อสื่อถึงความเศร้า หม่นหมองได้ด้วย
สีเขียว
สีเขียวเป็นสีของต้นไม้ใบไม้ จึงสื่อความหมายถึงธรรมชาติ สุขภาพดี การเจริญเติมโตได้ดี และก็อาจหมายถึงความเกลียดชัง ขยะแขยง
สีเหลือง
เป็นสีที่สื่อถึงความสดใส ความหวัง การมองโลกในแง่บวก แต่ในแง่ลบก็อาจเป็นสีที่สื่อถึงอันตราย และการเตือน
สีส้ม
เป็นสีที่อยู่ระหว่างสีเหลืองและแดง ให้ความรู้สึกกระปรี้กระเปร่า สดใส ความคิดสร้างสรรค์ แต่ก็สื่อถึงอันตรายได้เช่นกัน
สีแดง
สีแห่งความรัก พลัง ชีวิต และความตื่นตัว ขณะเดียวกันก็สามารถใช้เพื่อสื่อถึงความรุนแรง และอันตรายด้วย
สีขาว
เป็นสีที่ให้ความรู้สึกสะอาด เรียบง่าย แต่สีขาวเมื่อถูกใช้ในแง่ลบอาจแสดงถึงความว่างเปล่าก็ได้
สีดำ
สีดำแสดงถึงความสุภาพ หรูหราและความมีอำนาจ แต่ก็ให้ความรู้สึกลึกลับ และอาจใช้สื่อถึงความเศร้าหรือความตาย
ผลกระทบในแง่การใช้งาน
ความหมายของสีแต่ละสี นอกจากจะถูกนำไปประยุกต์ใช้ในการออกแบบอัตลักษณ์ของแบรนด์ต่าง ๆ เพื่อให้สื่อความหมายได้อย่างที่ต้องการ ยังถูกนำมาประยุกต์ใช้ในการออกแบบ Digital Product เพื่อประโยชน์ในแง่การใช้งานเช่นกัน
หากลองสังเกตแอพพลิเคชั่นต่าง ๆ ในโทรศัพท์จะพบว่ามีการใช้สีจากหลาย ๆ แอพที่มีความหมายคล้ายหรือเหมือนกัน
สีแดงหมายถึงการแจ้งเตือน
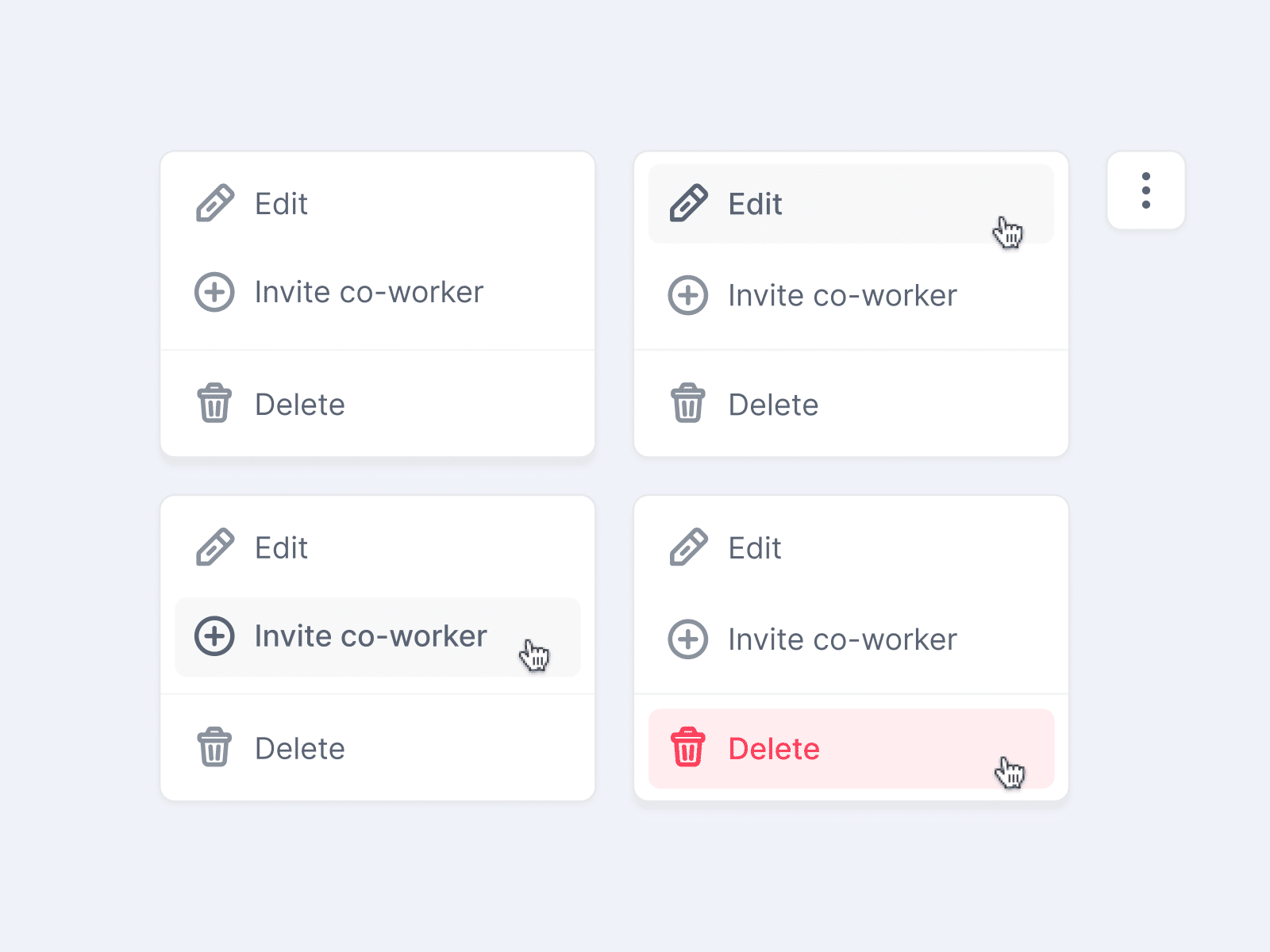
เนื่องจากเป็นสีที่สร้างความตื่นตัวได้ดี สีแดงจึงมักถูกนำมาใช้ในการออกแบบ UI สำหรับการแจ้งเตือน หรือใช้ในจุดที่ต้องการให้ผู้ใช้งานสนใจ เช่น ตัวเลขบอกจำนวนข้อความหรือสายไม่ได้รับ และคุณสมบัติที่เรียกร้องความสนใจจากสีแดงยังมักถูกใช้ออกแบบหน้าจอการยืนยันการทำงานที่อาจจะเกิดความเสียหายต่อข้อมูลของผู้ใช้ หรือไม่สามารถย้อนการกระทำนั้นได้อย่างการลบข้อมูล เป็นต้น
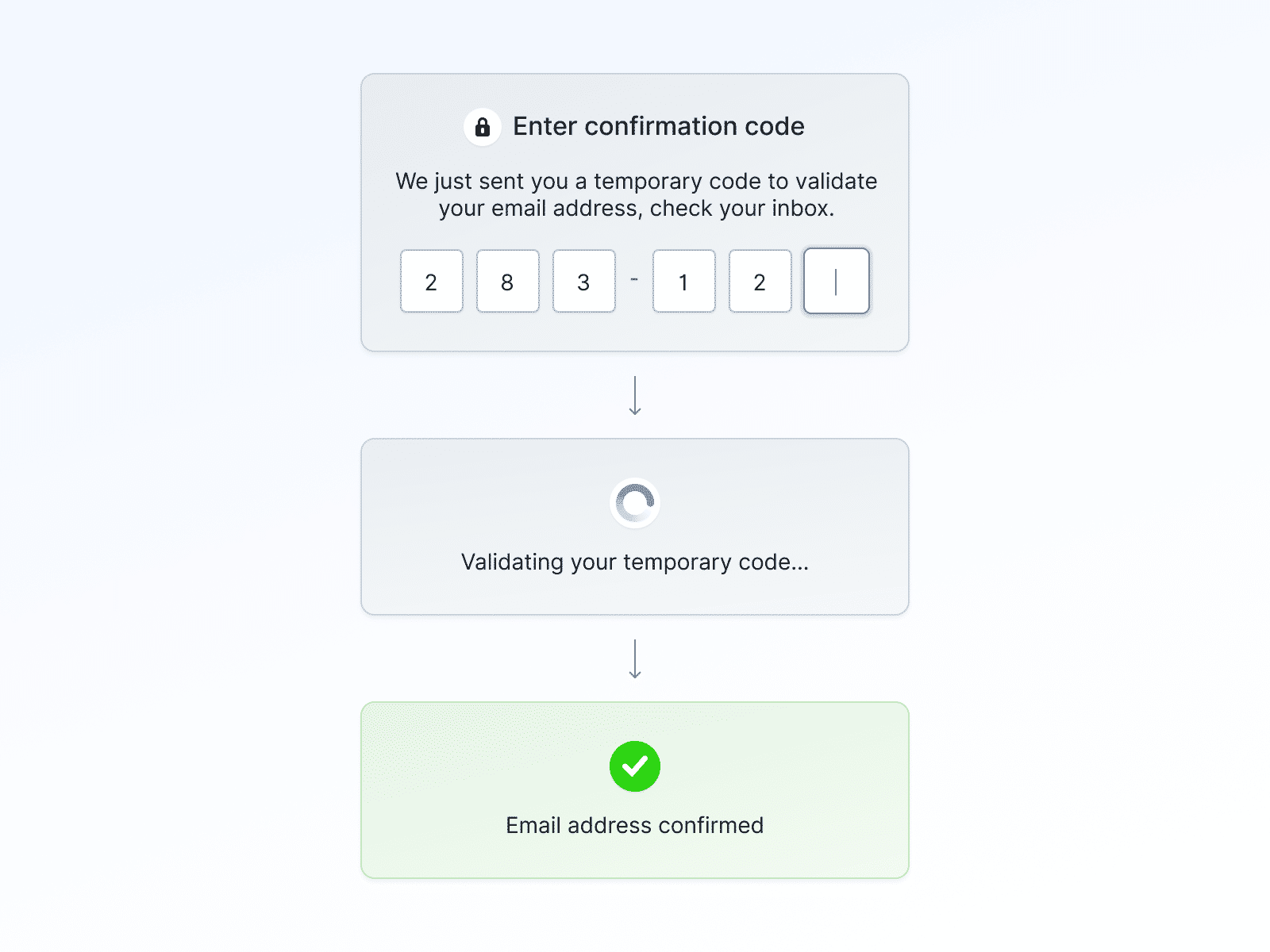
สีเขียวหมายถึงการทำงานสำเร็จ หรือความปลอดภัย
สีเขียวเป็นสีที่เรามักพบในเว็บไซต์หรือแอพพลิเคชั่นเมื่อทำงานบางอย่างสำเร็จ เช่นจ่ายบิล อัพโหลดไฟล์ สมัครสมาชิก หรือกราฟขาขึ้นในแอพด้านการเงิน เป็นต้น การออกแบบส่วนนี้มักอาศัยความรู้สึกด้านบวกของสีเขียวมาช่วยให้ผู้ใช้งานเข้าใจสิ่งที่เกิดขึ้นได้ง่ายขึ้น
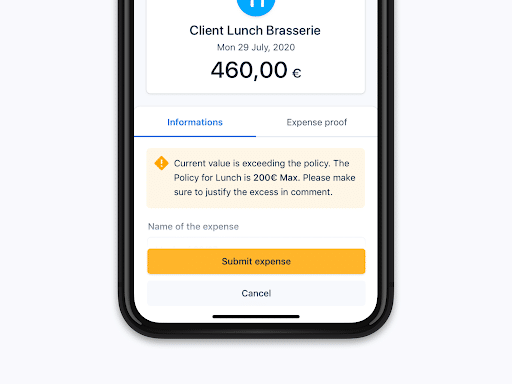
สีเหลืองหรือส้มหมายถึงให้ระวัง
สีเหลืองมักถูกเลือกใช้ในการออกแบบ UI เพื่อเตือนผู้ใช้งานรู้ถึงเหตุขัดข้องบางอย่าง แต่อาจไม่ได้ก่อให้เกิดอันตรายมากเท่ากับสีแดง
สีเทาหมายถึงไม่สามารถใช้งานได้
เนื่องจาก UI ต่าง ๆ ไม่ว่าจะเป็นปุ่ม ไอค่อน ฟอร์มกรอกข้อมูล เช็คบ๊อกซ์ หรือข้อความเตือนต่าง ๆ นั้นเป็นส่วนที่ต้องการความสนใจจากผู้ใช้สูง จึงมักจะมีสีสันที่ตัดกับเนื้อหาอื่นในหน้าจออย่างชัดเจน สีเทาจึงมักถูกเลือกใช้กับ UI ที่ผู้ใช้งานไม่สามารถใช้หรือกดได้ในขณะนั้น เพื่อลดความดึงดูดสายตาลงไป
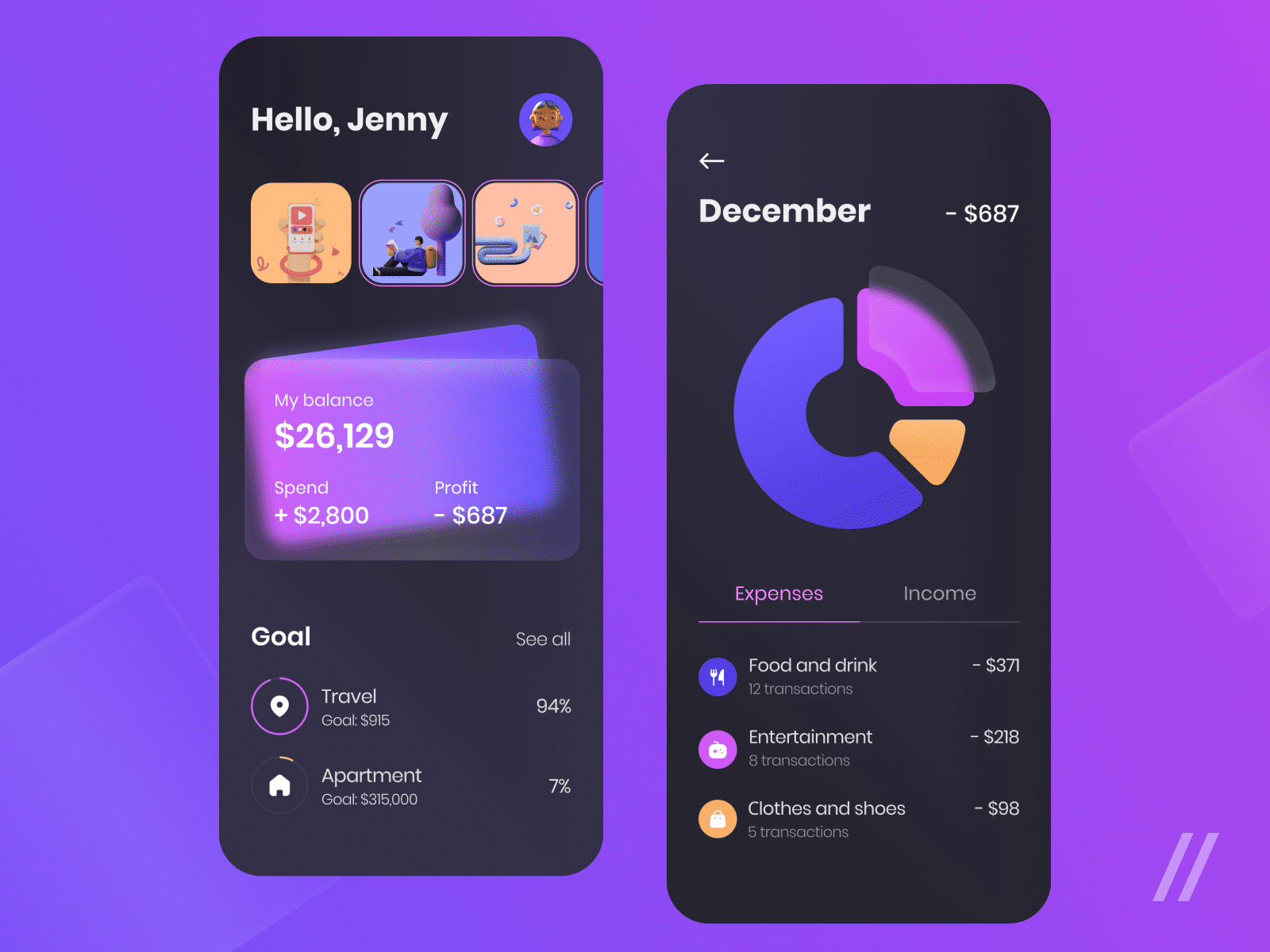
นอกจากสีจะช่วยให้ผู้ใช้เข้าใจ UI ได้ง่ายขึ้นแล้ว การเลือกใช้สียังมีบริบทเฉพาะตัวของ Digital Product แต่ละอย่างด้วย หากแอพของคุณเน้นการใช้งานในเวลากลางคืน การออกแบบหน้าจอที่เป็นแบบ Dark Mode และปรับสีต่าง ๆ ให้ไม่สว่างจ้าเกินไป จะช่วยลดความเมื่อยล้าจากการเพ่งสายตาเพื่อมองหน้าจอได้ หรือหากเว็บไซต์ของคุณให้บริการกับผู้ใช้งานที่ตาบอดสี ก็จะต้องมีการใช้สีที่แตกต่างออกไป เพื่อให้ผู้ใช้งานทุกกลุ่มสามารถเข้าถึงได้อย่างเท่าเทียมกัน เป็นต้น
ทั้งหมดนี้เป็นเพียงกรณีตัวอย่างที่พบได้บ่อยในการออกแบบ Digital Product เท่านั้น สิ่งที่สำคัญกว่าความสวยงามของหน้าตาที่มองเห็น คือการเข้าใจความต้องการของผู้ใช้งานของคุณอย่างถ่องแท้ และเลือกใช้สีให้เหมาะสมกับบริบทการใช้งาน เพื่อสร้างประสบการณ์การใช้งานที่ราบรื่น ซึ่งเป็นสิ่งที่ Digital Experience Agency อย่าง Hocco นั้นให้ความสำคัญเป็นลำดับต้น ๆ เสมอมา


 By Noppadon Wisuttikun
By Noppadon Wisuttikun 













0 Comment