การโอบรับความหลากหลายทางเพศ คนตาบอด หูหนวก ผู้พิการ ผู้มีภาวะออทิสติก คนที่สีผิว หรือรูปร่างหน้าตาแตกต่างกันออกไป หรือคนที่พูดคนละภาษา นับถือศาสนาหรือคุณค่าคนละแบบกับเรา ฯลฯ สิ่งเหล่านี้ล้วนเป็นค่านิยมร่วมสมัยที่ผู้คนทั่วโลกต่างกำลังให้ความสนใจ กับการไม่ทิ้งใครไว้ข้างหลัง ซึ่งนักออกแบบมากมายรับเอาค่านิยมนี้มาประยุกต์ใช้ในงานออกแบบที่พวกเขาสร้างสรรค์ขึ้น และเราเรียกหลักการออกแบบนี้ว่า “Inclusive Design”
Inclusive Design
การออกแบบโดยยึดหลัก Inclusive Design หรือในบางที่เราอาจได้ยินในชื่อ Universal Design หรือ Accessibility เป็นการออกแบบเพื่อให้สิ่งที่กำลังจะสร้างหรือผลิตขึ้นรองรับการใช้งานได้โดยคนทุกกลุ่มที่ไม่ว่าจะมีเงื่อนไขเรื่องเพศ วัย รูปร่าง หรือความพิการต่างๆ สามารถเข้าถึงและใช้งานได้อย่างเท่าเทียมเหมือนๆ กัน
ทางเท้าของทุกคน
เราจะเห็นความ Inclusive ได้จากสิ่งรอบตัวอย่างเช่นส่วนที่เป็นทางลาดของทางเท้า (Curbcut) ซึ่งแน่นอนว่าคนแรกที่ได้ประโยชน์ก็คือผู้พิการที่ใช้เก้าอี้รถเข็น แต่ก็ยังมีคุณแม่ที่มาพร้อมกับลูกน้อยในรถเข็นที่ต้องการให้เด็กมีความปลอดภัย คนที่ลากกระเป๋าเดินทาง คนที่ปั่นจักรยาน เล่นโรลเลอร์เบลด สเก็ตบอร์ด ฯลฯ
และทางเท้าหลายๆ ที่ก็มีการทำบลอคนำทางเป็นสีเหลืองที่มีรอยนูนสำหรับช่วยนำทางผู้พิการทางสายตา หรือแม้แต่การติดตั้งไฟส่องสว่างตามทางเท้าที่เราอาจมองว่าก็เป็นเรื่องปกติ แต่สิ่งนี้ก็ช่วยให้ผู้สูงอายุหรือคนที่มีปัญหามองเห็นได้ไม่ชัดเจนสามารถมองเห็นชัดขึ้น และเดินได้ปลอดภัยมากขึ้นในเวลากลางคืนด้วย
การเมืองก็เป็นเรื่องของทุกคน
ในการประชุมรัฐสภาที่ผู้แทนต่างอภิปรายถกเถียงในเรื่องกฏหมายต่างๆ ที่ต้องบังคับใช้กับคนทั้งประเทศ มันคงจะไม่แฟร์ถ้ามีคนจำนวนมากไม่สามารถรู้ได้ว่าฝ่ายรัฐบาลหรือฝ่ายค้านกำลังพูดเรื่องอะไรกันอยู่ หรือผู้แทนที่เลือกเข้าไปกำลังทำหน้าที่เป็นอย่างไร ล่ามภาษามือคือคนที่ช่วยให้คนหูหนวกสามารถเข้าใจสิ่งที่เกิดขึ้นในการประชุมแต่ละครั้งได้ และมีส่วนอย่างมากที่ทำให้การเมืองเป็นเรื่องของคุณและทุกคน
Inclusiveness in Technology
ในโลกของเทคโนโลยีเองก็มีการนำหลักการ Inclusive Design มาใช้ในการออกแบบแอปพลิเคชันหรือเว็บไซต์ที่เห็นได้ในหลายๆ อย่าง ซึ่งประโยชน์ของการลงทุนในการออกแบบและพัฒนาผลิตภัณฑ์ทางเทคโนโลยีให้รองรับผู้ใช้งานได้ทุกกลุ่ม นอกจากจะเป็นการขยายฐานผู้ใช้ ยังเป็นการถ่ายทอดคุณค่าที่แบรนด์ บริษัท หรือองค์กรของคุณเชื่อไปยังผู้ใช้งานอีกด้วย
กำแพงทางภาษา
ลองจินตนาการเล่นๆ ว่าถ้าอนิเมะหรือซีรีส์เรื่องโปรดของคุณบนแพลตฟอร์มสตรีมมิ่งไม่ได้มีซับไทเทิล ก็คงมีแต่คนที่รู้ภาษาที่นักแสดงในเรื่องนั้นๆ พูดเท่านั้นที่จะสามารถดูได้ หรือหากเรื่องนั้นไม่มีเสียงบรรยาย (Audio Description) ผู้ชมที่เป็นคนตาบอดอาจเสียอรรถรสในการรับชมหรือดูไม่รู้เรื่องเลยก็ได้
มองไม่เห็นแต่ก็ Enjoy ได้
ระบบ Accessibility เป็นสิ่งที่ช่วยให้คนตาบอดสามารถใช้ฟีเจอร์แต่ละอย่างของสมาร์ทโฟนได้ไม่ต่างจากคนอื่นๆ ซึ่งถ้าใครเคยดูซีรีส์เรื่อง Start-Up ทาง Netflix มาก่อน คงจะรู้จักระบบนุนกิลเป็นอย่างดี ที่เป็นเทคโนโลยีเพื่อช่วยอำนวยความสะดวกและเพิ่มความปลอดภัยให้กับผู้พิการทางสายตา และมันไม่ได้เกิดขึ้นแค่ในจอเท่านั้น เพราะมีแอปพลิเคชัน Lookout จาก Google ที่ช่วยทำหน้าที่นี้ได้จริงๆ แล้ว
คนละสีเดียวกัน
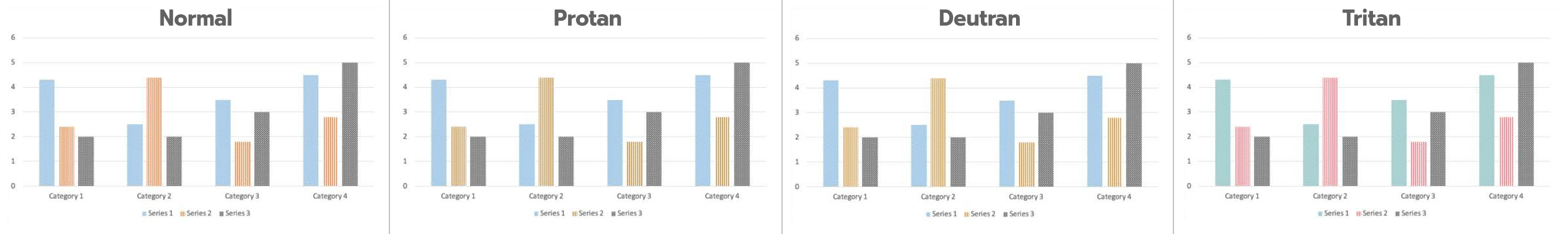
สีเป็นองค์ประกอบที่สำคัญมากในการออกแบบและสร้างประสบการณ์ที่ดีผ่านหน้าจอ ไปยังผู้ใช้งาน แต่ปัญหาคือไม่ใช่ทุกคนที่มีความสามารถในการรับรู้สีได้เท่ากัน การออกแบบที่คำนึงถึงผู้ใช้งานกลุ่มนี้จึงให้ความสำคัญกับความแตกต่างของค่าสี หรือหลีกเลี่ยงการใช้คู่สีบางอย่าง เช่น สีแดง-เขียว น้ำเงิน-เทา เป็นต้น ซึ่งหาคุณแยกสีเหล่านี้ออกจากกันได้ไม่ดีหรือไม่ได้เลย หลายอย่างในชีวิตคงจะสับสนมากแน่ๆ การใช้องค์ประกอบอย่างอื่น เช่น ลวดลาย, Texture, ข้อความ หรือไอคอนที่แสดงคู่กันก็จะช่วยให้ผู้ใช้งานกลุ่มนี้เข้าถึงประสบการณ์ที่คุณออกแบบไว้ได้อย่างเท่าเทียมกันกันมากยิ่งขึ้น
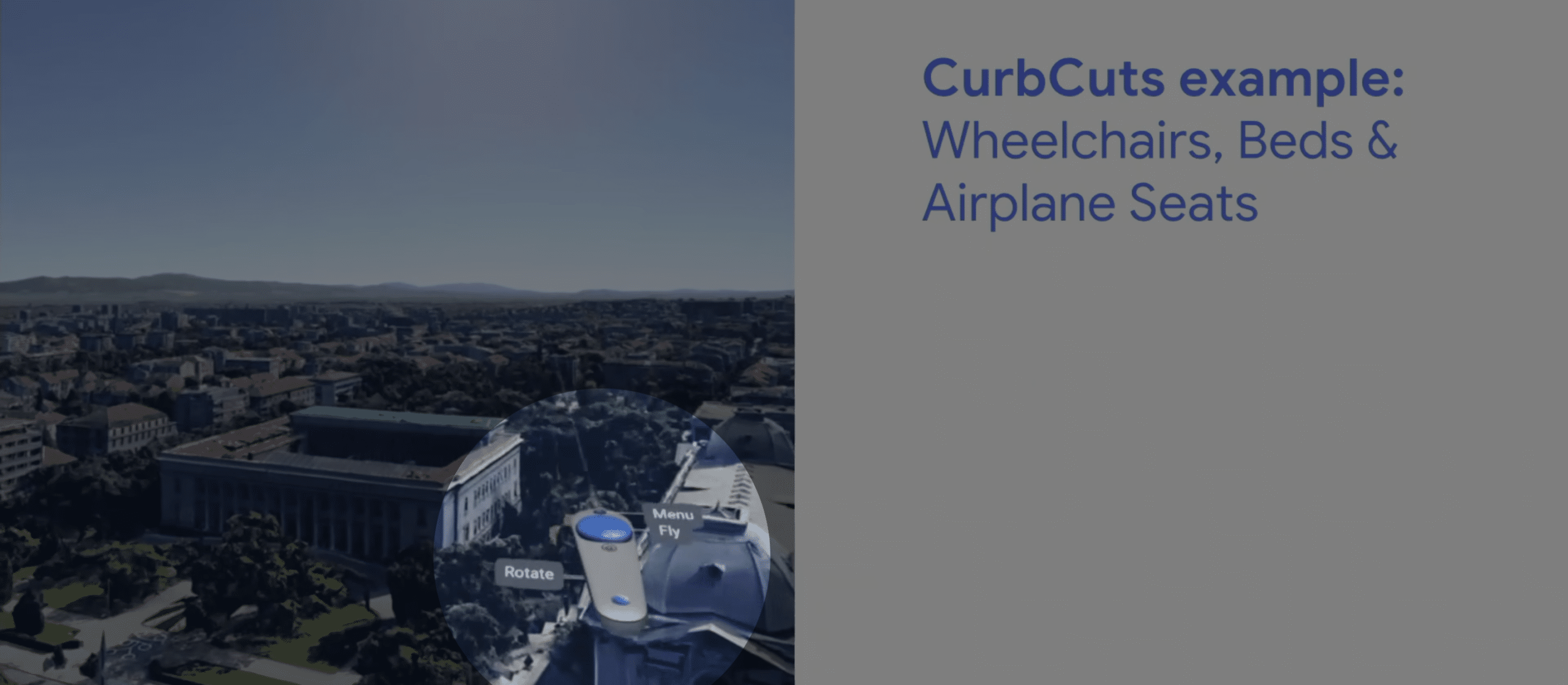
โลกเสมือน แต่ประสบการณ์จริง
ไม่เว้นแม้แต่ในโลกเสมือนอย่าง VR (Virtual Reality) การคำนึงความสามารถในการเข้าถึงจากผู้ใช้ทุกกลุ่มก็เริ่มมีมาตรฐานและตัวอย่างกันให้เห็นได้มากขึ้นเรื่อยๆ เช่น การกดปุ่มของเครื่องควบคุมที่อยู่ในมือเพื่อช่วยในการหันกล้องแทนการหมุนตัวจริงๆ เป็นสิ่งที่ช่วยให้ผู้ที่มีข้อจำกัดทางในการหันหัวไปมาหรือการเคลื่อนไหวสามารถเข้าถึงประสบการณ์เสมือนจริงได้ ซึ่งอาจไม่ได้หมายถึงเฉพาะผู้พิการเท่านั้นแต่ยังรวมถึงการนั่งเล่นอยู่บนเตียงก็ได้ หรือแม้แต่การเพิ่มความสามารถในการควบคุมด้วยเสียงก็เป็นตัวเลือกที่ช่วยลดข้อจำกัดในการเข้าถึงได้อย่างมากเช่นกัน
การออกแบบให้ผลิตภัณฑ์มีความ Inclusive ตั้งแต่เริ่มต้นจึงไม่ได้เป็นเพียงหลักการอย่างหนึ่ง แต่มันยังเป็นการแสดงออกซึ่งการให้เกียรติและเคารพสิทธิของผู้คนที่มีเงื่อนไขในชีวิตไม่เหมือนกัน ในการได้ใช้ผลิตภัณฑ์ หรือเข้าถึงบริการอย่างเท่าเทียมกัน ไม่ถูกกีดกัน เหมารวม หรือเลือกปฏิบัติจากเงื่อนไขเหล่านั้น ซึ่งทั้งหมดนี้ล้วนเป็นผลผลิตจากการแนวคิดทางประชาธิปไตยที่เคารพในความแตกต่างหลากหลาย และไม่ละเลยคนส่วนน้อยในสังคม


 By Noppadon Wisuttikun
By Noppadon Wisuttikun  ภาพจาก
ภาพจาก 




0 Comment